X.com: поделиться ссылкой
В рамках этой рекламной кампании можно продвигать ссылки на любой контент или сайт в профилях пользователей на платформе X.com (Twitter) либо использовать для этого встроенный на сайте виджет «Х». Наши пользователи зайдут на ваш сайт, найдут на нем нужный виджет и нажмут на него. После этого ссылка на ваш сайт будет опубликована в их профилях в Х. Виджет выглядит так: 
Ссылка может выглядеть так:
Распространение ссылки на сайт в Х – очень эффективный метод продвижения. Люди пользуются X.com, чтобы писать о насущных проблемах (как личных, так и общественных), поэтому ссылки из свежих твитов всегда хорошо воспринимаются поисковиками.
Чтобы заказать рекламную кампанию, скопируйте ссылку на ваш сайт или статью из браузера. 
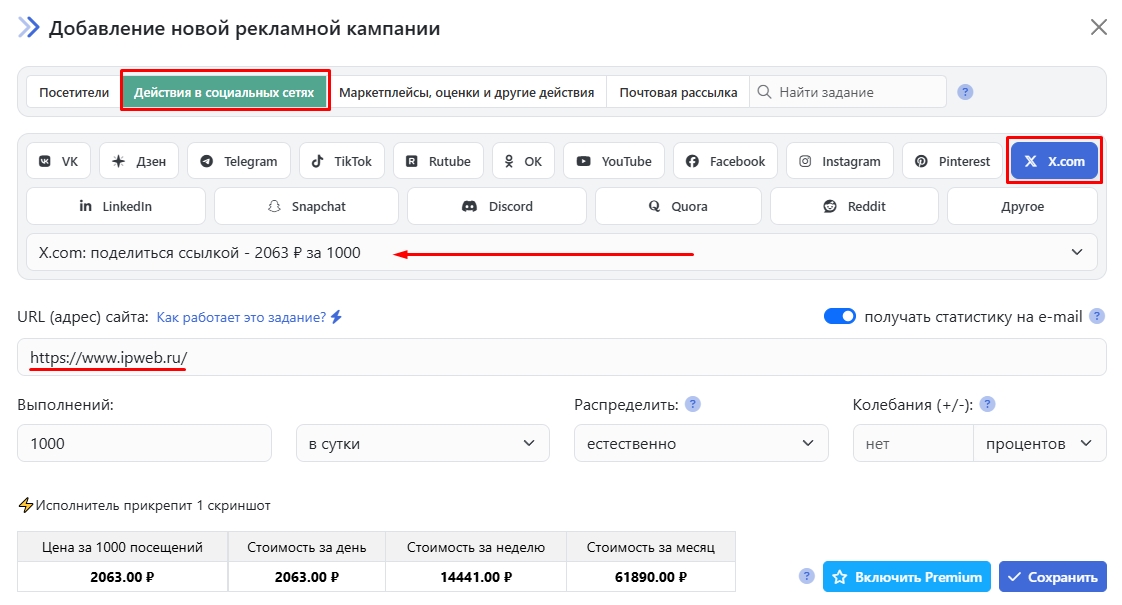
В меню слева кликните «Ваши сайты» — «Добавить рекламную кампанию» — «Действия в социальных сетях» — «X.com» — «X.com: поделиться ссылкой».

Введите ссылку на свой сайт и количество выполнений в нужный период времени и нажмите кнопку «Сохранить». О том, как настроить другие параметры рекламной кампании, рассказываем здесь.
Продвижение ролика на YouTube через X.com
Вы также можете создать эту рекламную кампанию для продвижения видео на YouTube. Пользователи будут делиться вашим видео с YouTube и публиковать ссылку у себя в Х. Для этого выберите данный тип кампании и используйте в качестве URL ссылку на ваше видео.
X.com берет сведения о публикуемой странице с вашего сайта, будет лучше, если вы предварительно подготовите страницу к публикации. Задайте для нее специальные параметры заголовка, описания и картинок для социальных сетей. Для этого надо будет добавить в код страницы в секцию «head» следующие теги: